Canvas HTML
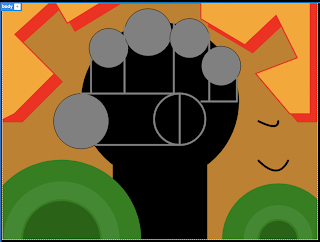
For my Canvas project I recreated a previous illustration I drew, but in a different fashion. I wanted to recreate this illustration because I thought it would be interesting having to create it using a collage of shapes rather than free hand with more curved lines. What it stands for is always in the back of my mind, in addition details such as the sun, which I did in a more cubic, Mayan manor. It took me about 12 hours to understand and write the code. At first, understanding how to fill the the shapes and how they interact with each other was a learning curve. However, the picture became more vivid after I got into the flow. I think the original sketch on graph paper allowed me to plot the lines and shapes easier so I could spend more time on thinking of how to build the picture in general.
My original illustration had more flow, and exhibited more curves. Since the great deal of the project was based around shapes, I decide not to focus on curves, as much as building the picture with shapes. I used curves to illustrate simple things like the birds. One shape I used a lot was the circle, as it applied in many areas of building the image and looked good when layered. I made sure to include all of the colors from the original illustrate because of their significance to the meaning. I did not want any gradients because I thought the colors in contrast, popped more.
CODE:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(198,126,22,1.00);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
var c = canvas.getContext('2d');
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
c.beginPath();
c.fillRect(280, 400, 240, 250);
c.fillStyle = 'black';
c.fill();
// Arc / Cirvle
c.beginPath();
c.arc(400, 250, 200, 0, Math.PI * 2, false );
c.fillStyle = 'black';
c.fill();
c.strokeStyle = 'black';
c.stroke();
// Arc / Cirvle
c.beginPath();
c.arc(200, 300, 70, 0, Math.PI * 2, false );
c.fillStyle = 'grey';
c.fill();
c.strokeStyle = 'black';
c.stroke();
// Arc / Cirvle
c.beginPath();
c.arc(270, 115, 50, 0, Math.PI * 2, false );
c.fillStyle = 'grey';
c.fill();
c.strokeStyle = 'black';
c.stroke();
// Arc / Cirvle
c.beginPath();
c.arc(370, 75, 60, 0, Math.PI * 2, false );
c.fillStyle = 'grey';
c.fill();
c.strokeStyle = 'black';
c.stroke();
// Arc / Cirvle
c.beginPath();
c.arc(475, 90, 50, 0, Math.PI * 2, false );
c.fillStyle = 'grey';
c.fill();
c.strokeStyle = 'black';
c.stroke();
// Arc / Cirvle
c.beginPath();
c.arc(555, 160, 50, 0, Math.PI * 2, false );
c.fillStyle = 'grey';
c.fill();
c.strokeStyle = 'black';
c.stroke();
//Line
context.beginPath();
context.moveTo(198, 230);
context.lineTo(450, 230);
context.lineTo(450, 360);
context.lineTo(235, 360);
context.lineWidth = 5;
context.strokeStyle = 'grey';
context.stroke();
//Line
c.beginPath();
c.moveTo(225, 140);
c.lineTo(225, 230);
c.lineWidth = 5;
c.strokeStyle = 'grey';
c.stroke();
//Line
c.beginPath();
c.moveTo(310, 60);
c.lineTo(310, 230);
c.lineWidth = 5;
c.strokeStyle = 'grey';
c.stroke();
//Line
c.beginPath();
c.moveTo(435, 50);
c.lineTo(435, 230);
c.lineWidth = 5;
c.strokeStyle = 'grey';
c.stroke();
// Arc / Cirvle
c.beginPath();
c.arc(450, 295, 65, 0, Math.PI * 2, false );
c.strokeStyle = 'grey';
c.stroke();
//Line
c.beginPath();
c.moveTo(525, 75);
c.lineTo(525, 250);
c.lineWidth = 5;
c.strokeStyle = 'grey';
c.stroke();
c.lineCap = "round";
//Line
c.beginPath();
c.moveTo(595, 190);
c.lineTo(595, 250);
c.lineWidth = 5;
c.strokeStyle = 'grey';
c.stroke();
//Line
c.beginPath();
c.moveTo(595, 250);
c.lineTo(505, 250);
c.strokeStyle = 'grey';
c.stroke();
//Sun
c.beginPath();
c.moveTo(-10,300);
c.lineTo(50, 300);
c.lineTo(150, 200);
c.lineTo(50, 100);
c.lineTo(150, 10);
c.lineTo(185, 70);
c.lineTo(300, 0);
c.lineTo(525, 0);
c.lineTo(525, 60);
c.lineTo(635, 125);
c.lineTo(715, 50);
c.lineTo(770, 160);
c.lineTo(665, 200);
c.lineTo(750, 300);
c.lineTo(800, 300);
c.lineTo(800, 0);
c.lineTo(0, 0);
c.lineTo(0, 300);
c.lineWidth = 5;
c.strokeStyle = 'red';
c.stroke();
c.fillStyle = 'red';
c.fill();
//Sun 2
c.beginPath();
c.moveTo(-10,300);
c.lineTo(30, 280);
c.lineTo(130, 180);
c.lineTo(30, 80);
c.lineTo(130, -10);
c.lineTo(165, 50);
c.lineTo(280, -20);
c.lineTo(505, -20);
c.lineTo(505, 40);
c.lineTo(615, 105);
c.lineTo(695, 30);
c.lineTo(750, 140);
c.lineTo(645, 180);
c.lineTo(730, 280);
c.lineTo(780, 280);
c.lineTo(780, -20);
c.lineTo(-20, -20);
c.lineTo(-20, 280);
c.lineWidth = 5;
c.strokeStyle = 'red';
c.stroke();
c.fillStyle = 'orange';
c.fill();
//Hill 1
c.beginPath();
c.arc(150, 600, 200, 0, Math.PI * 2, false );
c.fillStyle = 'green';
c.fill();
c.strokeStyle = 'green';
c.stroke();
//Hill 2
c.beginPath();
c.arc(700, 600, 140, 0, Math.PI * 2, false );
c.fillStyle = 'green';
c.fill();
c.strokeStyle = 'green';
c.stroke();
//Hill 1a
c.beginPath();
c.arc(150, 600, 150, 0, Math.PI * 2, false );
c.fillStyle = 'rgb(34, 139, 34)';
c.fill();
c.strokeStyle = 'green';
c.stroke();
//Hill 1b
c.beginPath();
c.arc(150, 600, 100, 0, Math.PI * 2, false );
c.fillStyle = 'rgb(0, 100, 0)';
c.fill();
c.strokeStyle = 'green';
c.stroke();
//Hill 2a
c.beginPath();
c.arc(700, 600, 90, 0, Math.PI * 2, false );
c.fillStyle = 'rgb(34, 139, 34)';
c.fill();
c.strokeStyle = 'green';
c.stroke();
//Hill 2b
c.beginPath();
c.arc(700, 600, 50, 0, Math.PI * 2, false );
c.fillStyle = 'rgb(0, 100, 0)';
c.fill();
c.strokeStyle = 'green';
c.stroke();
//Bird1
c.beginPath();
c.moveTo(650, 400);
c.quadraticCurveTo(700, 450, 725, 400);
c.strokeStyle = 'black';
c.stroke();
//Quadratic
c.beginPath();
c.moveTo(650, 300);
c.quadraticCurveTo(700, 325, 700, 300);
c.strokeStyle = 'black';
c.stroke();
//Bezier
c.lineWidth= 5
c.beginPath();
ct.moveTo(65, 340);
c.quadraticCurveTo(100, 400, 110, 340);
c.strokeStyle= "black";
c.stroke()
// Arc / Cirvle
c.beginPath();
c.arc(-1000, -1000, 200, 0, Math.PI * 2, false );
c.fillStyle = 'black';
c.fill();
c.strokeStyle = 'black';
c.stroke();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Name, Title, FMX XYZ, FA/SP YEAR";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10);
context.restore();
//////////////////////////////////////////////////////////////////
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
requestAnimFrame(draw);
}
</script>
</body>
</html>



Your canvas project is very nicely done and incorporates a lot of varied designs that work well together! I really like the 3D effect you gave the sun on the corners of your canvas, it helps it stand out from the rest of the visual elements in your image. I also like how the semi-circles on the bottom are colored in with different shades of green. I would suggest adding more detail to the birds in your image so that they are more distinguishable. Overall great work!
ReplyDelete